
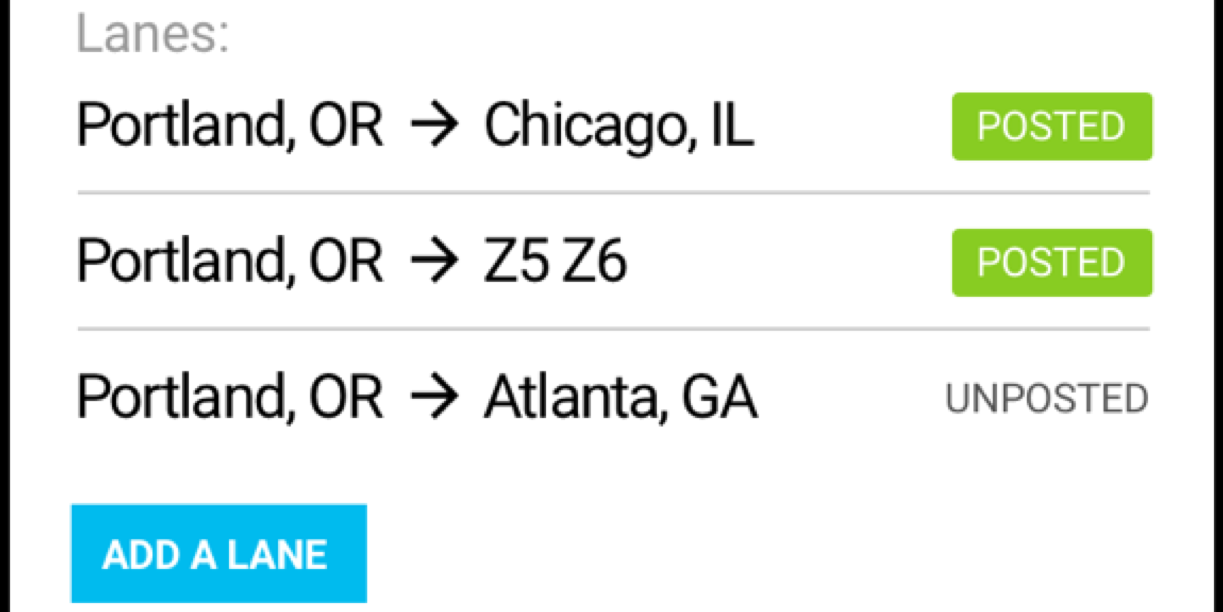
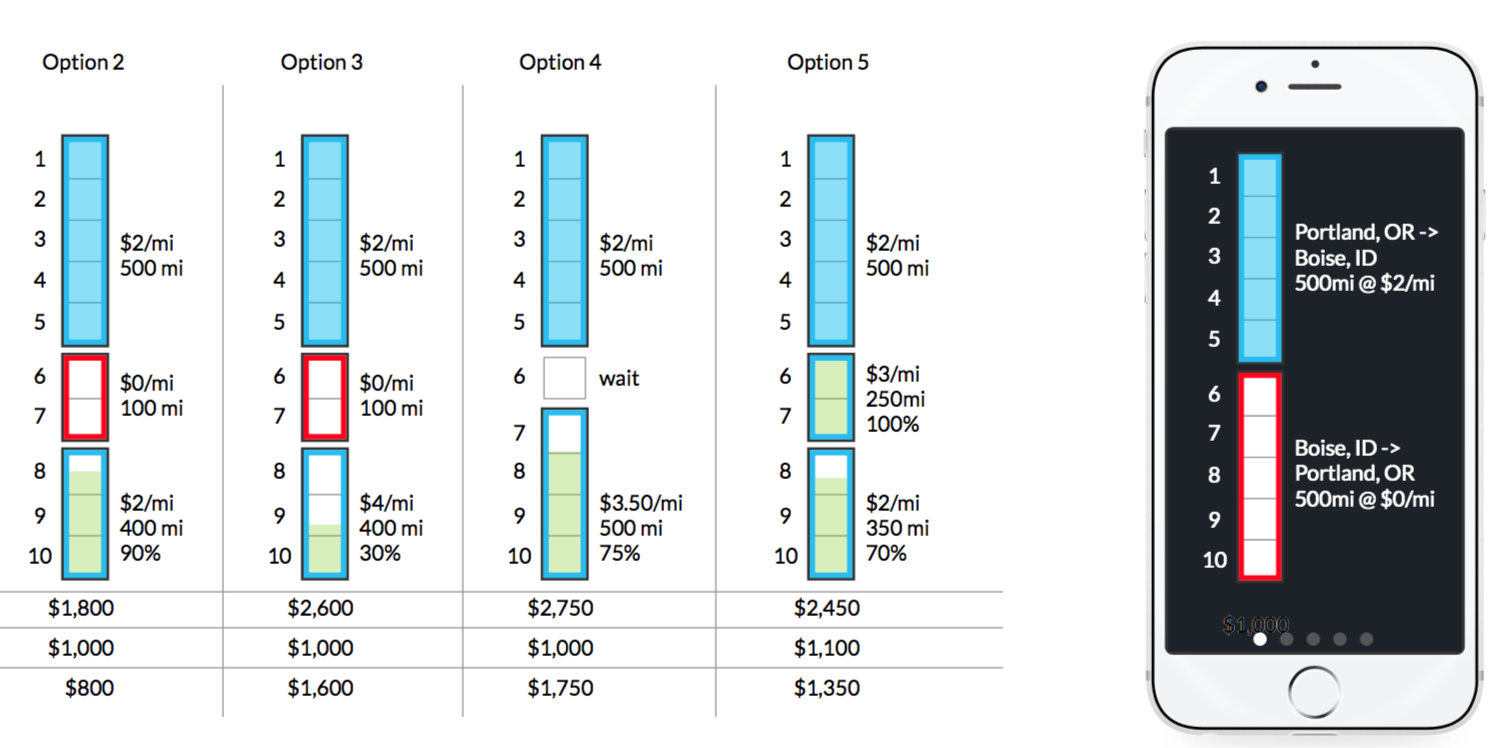
A carrier might have a full load one direction but needs a backhaul load so they aren’t running empty. Usually carriers look for a straight backhaul back to their starting point because it’s the easiest thing to find the way the information is currently presented. How do we help the users understand these are options?