How to order and label inbox-like items
- Company
- DAT Solutions
- Role
- Lead UX Designer
- Goal
- Help the user differentiate between various types of items in a list of saved loads.
In the mobile freight matching application, it was harder to keep track of specific loads due to the screen space limitations. We wanted to give users a to which users could save loads. There are many reasons users might want to save loads, but they boil down to two main workflows: 1) want to build a call list and 2) I booked a load and I want to save the information. We didn’t have the time to build a system that would allow users to differentiate the reason they were saving a load so we explored ways to help users keep track of things.

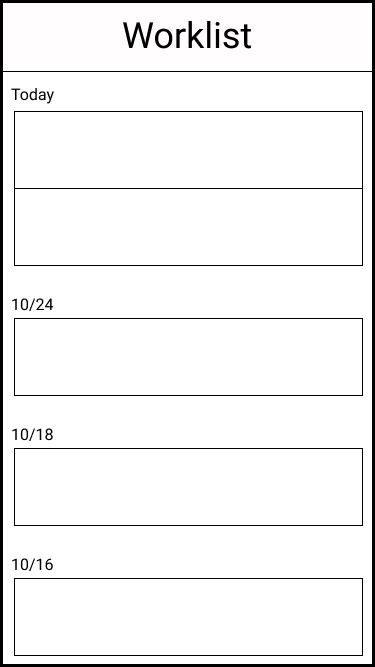
The area where loads were saved to was called the Worklist. The assumption was loads that were added today belonged to a call list. Everything else would be historical, probably loads that had been booked and were being saved.
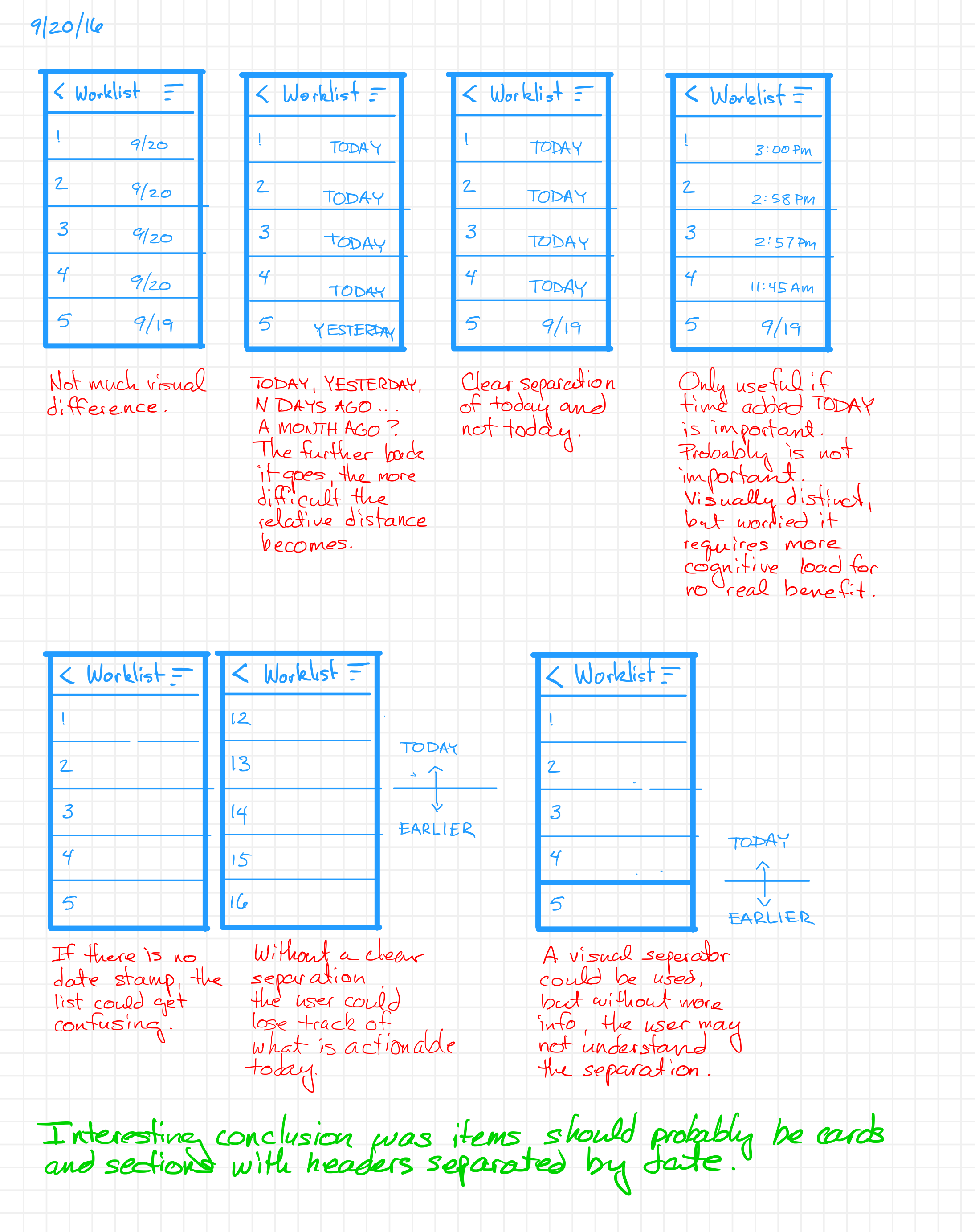
The option that I think worked the best was labeling items added during the current day with “Added: TODAY” and everything else gets a month/day label. The other options seemed to have more cognitive load, or had information that wasn’t helpful. For instance, showing the time added for items added today makes them visually different and easy to pick out, but then the user is parsing the time. At this point, the time has no relevance. Anything to call on today is equally important.
We ended up preferring a layout that moved from a table of items to individual items broken into cards. The cards were organized according to creation date. We wanted to add status tagging as well.